ホーム > UMG・UI > テキスト > ダイアログ・会話 > タイプライター効果 > 要点
この記事は、Unreal Engine (UE)Advent Calendar 2024 シリーズ4 16日目 の記事です。
この記事の目的
テキストを1文字ずつ表示する(タイプライター)効果に関しては、
先人の方々がたくさんの情報を残してくれています。≫情報一覧
情報量は多くありますが、手っ取り早く使いたいと思った際に、
「要点だけ書かれた記事が欲しい」と思ったことが何度かあります。
タイプライター効果の、要点になる部分だけの記事を残したいと思います。

今回の内容は、九里江めいくさんのチュートリアルの内容に近い組み方になるので、
要点だけでなく、手順を最初から学びたい方は、以下のリンクから、飛んでください。
≫Undertaleでみたことある、一文字ずつ震えるやつ | 九里江めいく
また、より複雑な組み方をもっと知りたい方は、以下のリンクも参照してみてください。
≫タイプライター効果 情報一覧リンク集
作業環境:UE5.4.4
実装の基盤ブループリント
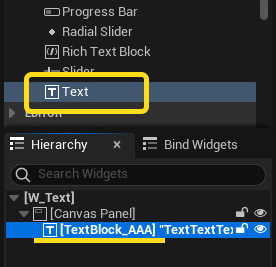
まず、Widget に TextBlock が存在することを確認してください。

なかったら追加してください。テキスト文字列は、なんでもいいです。
ウィジェットのイベントグラフ上で、
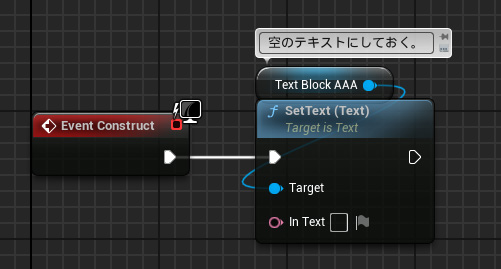
まず、以下のノードを組む。

初期値として、テキストの中身を空にしておきます。
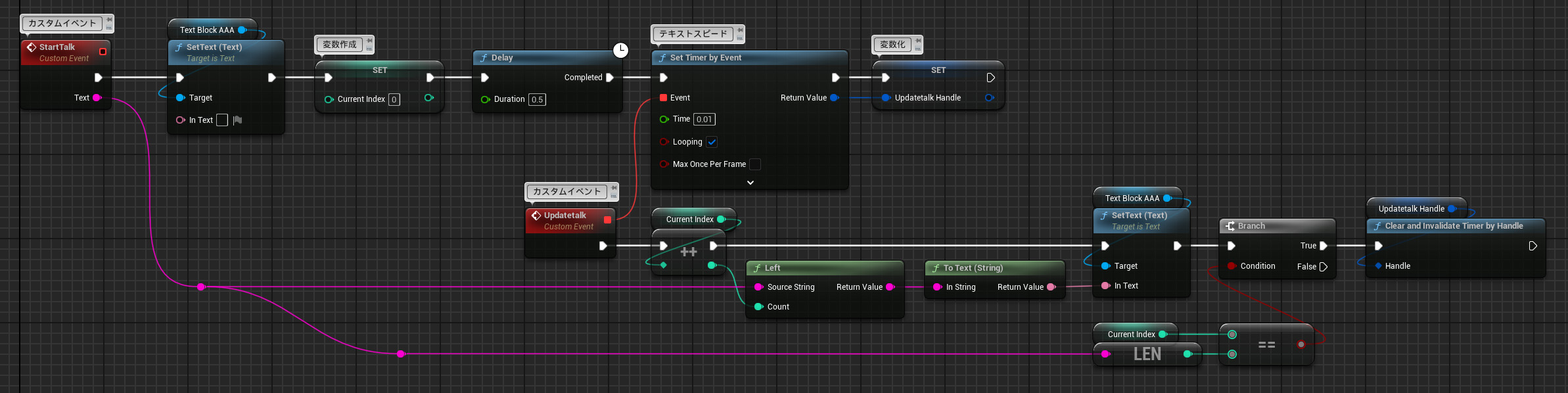
次に、以下を参考にノードを組む。

※【リンク先から、ブループリントノードをコピーできます。】(存在しない変数は、存在しない変数を右クリックから作成できます。)
以下のノードは、呼び出すノードではなく、作成するノードです。
- カスタムイベントを作成。イベント名は何でもいい。
- Integer(整数)変数を作成して使います。文字表示のカウント用。
- タイマーの Return Value を変数化。 タイマーを制御する為に使います。
他のノードは、右クリックから呼び出せるノードです。
ここで作成した、StartTalk から始まる一連の処理を走らせることで、
テキストが左から順に表示されます。
タイプライター効果に必要なブループリントは上記のノードだけです。
挙動の確認
要点としては、前述の画像1枚で済んでいますが、
一応、挙動の確認の手順も書いておこうと思います。
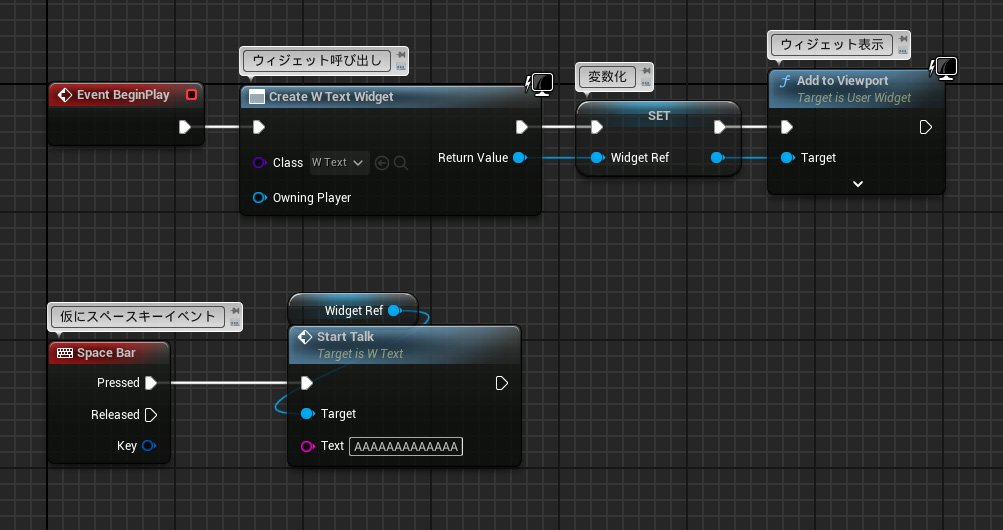
ブループリントで、ウィジェットを表示させます。
下記画像のサンプルでは、レベルブループリント上で、挙動テストを行っています。

キーボード の スペースキー を押すと、テキストが左から順に表示されるのを確認できると思います。

ここで呼び出した、StartTalk のテキストを書き換えて呼び出すことで、
文字のバリエーションが作れます。
あとがき
これくらい装飾のない組み方をベースにすることで、自分好みにカスタマイズしやすくなると思います。
よりよい組み方があれば、Twitterにリプライいただけると助かります。
それでは、アドカレの別の記事もお楽しみください。