UE5上で、レベル空間上のテクスチャの「色がおかしい」場合、ポストプロセスの影響や、圧縮設定をまず確認すべきですが、
その二つに問題がない場合や、UIテクスチャが明るく見える場合は、UE5に「読み込む前」のテクスチャの色情報を確認してみてください。
ひと昔前の画像は、8bitの色階調が基本でしたが、昨今HDR撮影などが一般化してきたことにより、
CGソフトなどでの書き出しが、16bitや、32bitの色階調に指定されている場合があります。
UIなどの2D画像は、8bitの色階調で読み込むことで適切な見た目になります。
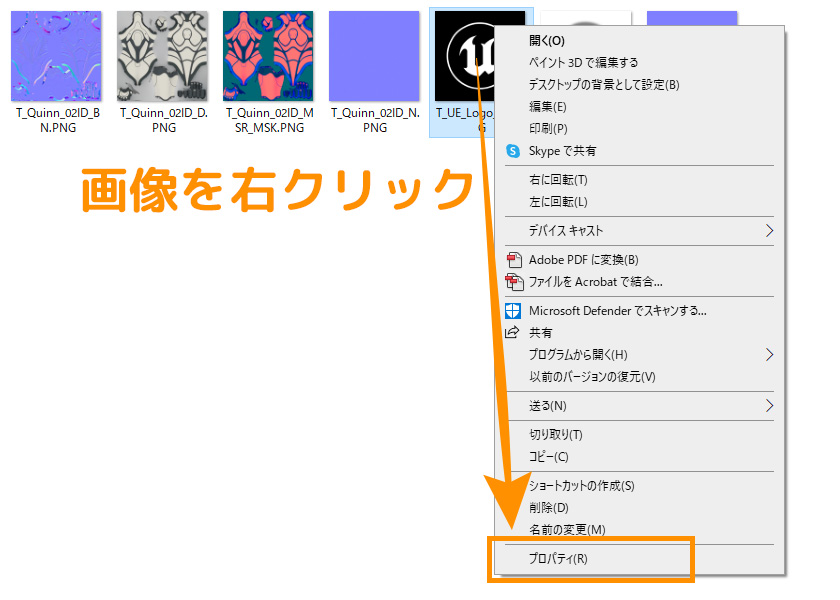
確認方法は、Windows のエクスプローラー上で確認する場合、
画像を右クリックから、「プロパティ」

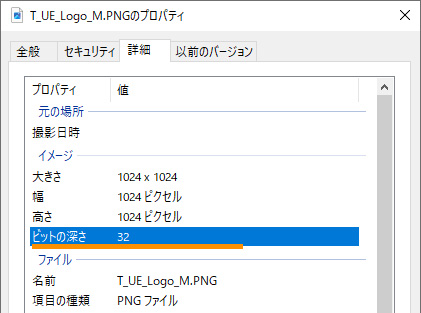
プロパティの中の、「詳細」の「ビットの深さ」を確認します。

この値が、24 or 32 の場合は、8bitの色階調のテクスチャです。
16bit の色階調だと、48(アルファなし) or 64(アルファ付き)
32bit の色階調だと、96(アルファなし) or 128(アルファ付き)
(アルファは、透明度情報の事を指します。)
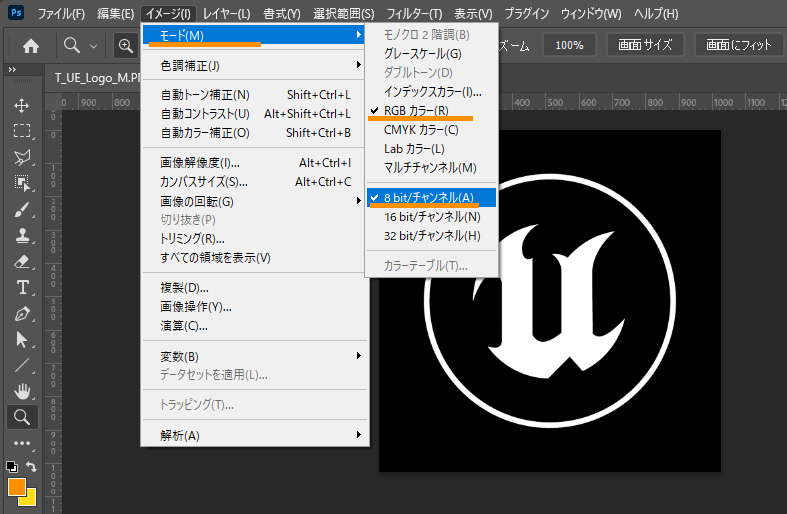
Photoshop上で確認する場合、
「イメージ」>「モード」>「RGBカラー」and「8bit」という状態が、UIテクスチャには適切です。

過去に、動画で解説したこともありますが、文字情報としても残した方が良さそうだったので、ここに残しておきます。
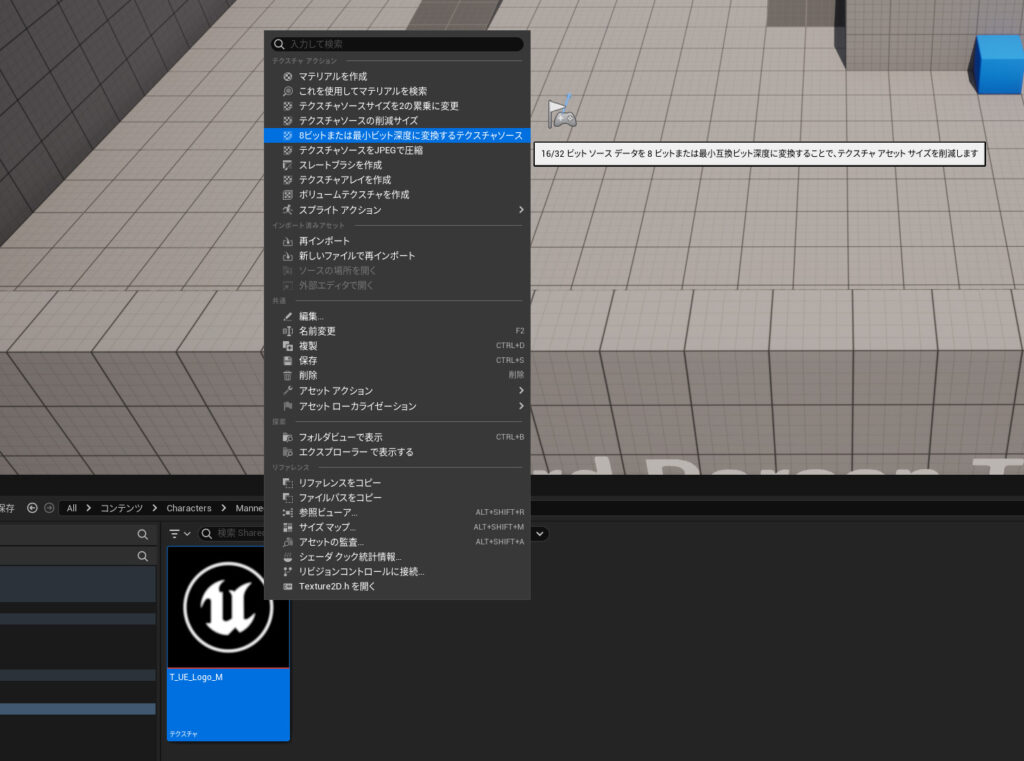
UE5.4以降の場合
エディタのコンテンツブラウザ内で、テクスチャを右クリックするとテクスチャを変換することができるようになりました。