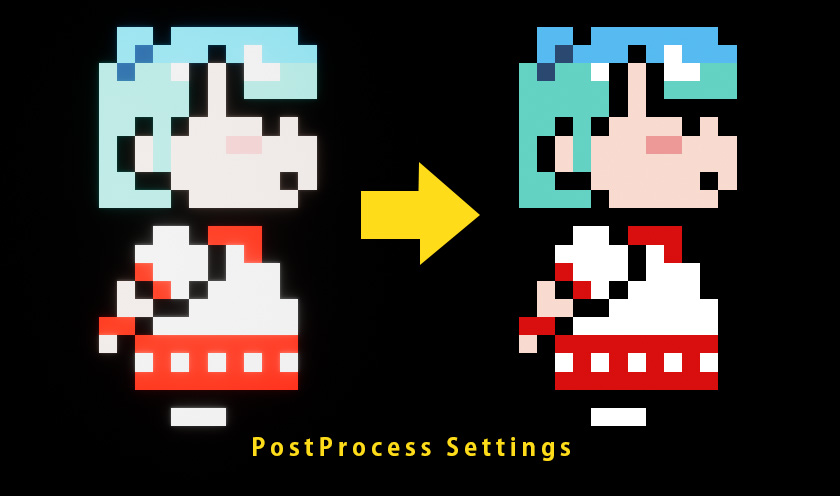
UE5のデフォルト設定では、テクスチャの色味が変わって見える主な要因の、ポストプロセス設定例を置いておきます。

前提
解説バージョンは、UE5.1.0です。バージョンによって、パラメーターの名称や効果が異なる場合があるので、別バージョンで解説通りにならない場合は、UE5.1でも確認してみてください。
動画での解説もあります。
プロジェクト設定
最低限2点の確認をします。
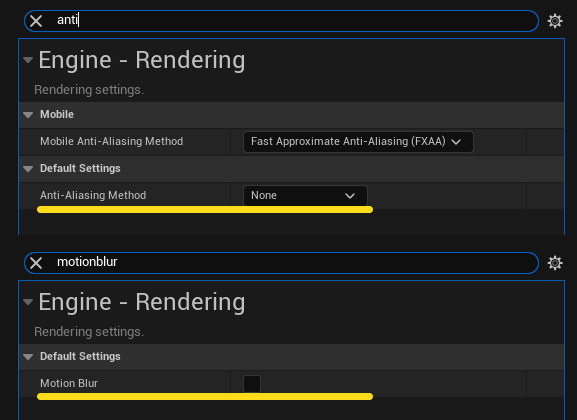
- アンチエイリアス手法(Anti-Aliasing Method)が「None」 になっているのを確認してください。
- モーションブラー(Motion Blur)の「チェックを外す」

プロジェクト設定を開いて、「検索」をするのが見つけやすいと思います。
Flipbookとの相性が悪いので、切っておいた方がいい場合が多いです。
テクスチャ設定
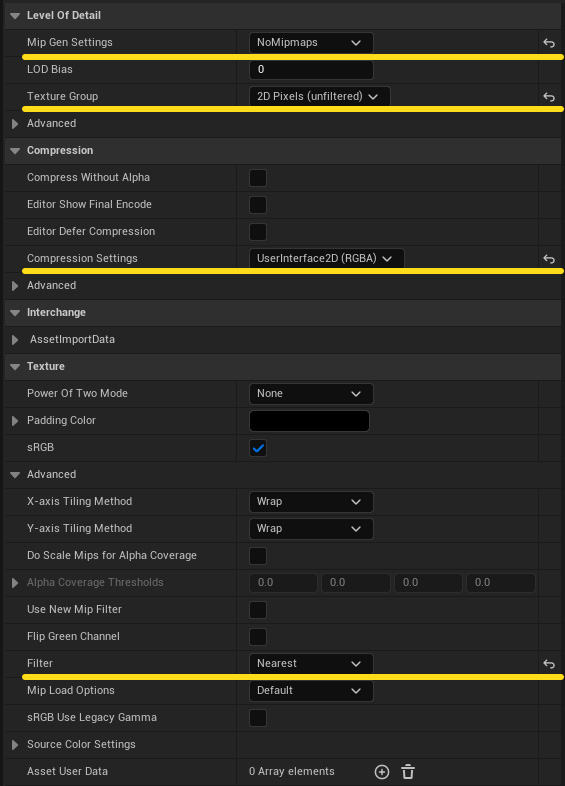
テクスチャをダブルクリックで開いた状態で、4点確認。

- ミップ全般設定(Mip Gen Settings) 「ミップマップなし(NoMipmaps)」
- Texture Group 「2D Pixels (unfiltered)」
- 圧縮設定(Compression Settings) 「UserInterface2D (RGBA)」
- Filter 「Nearest」
この4点の変更をして、テクスチャーのビューポート上で色味がおかしい場合は、読み込んだテクスチャの色諧調が8bitではない可能性があります。
3DCGのレンダリング画像や、高性能なカメラで撮った画像をそのまま読み込むと、16bitや32bitなどの、扱いにくい色諧調になっている場合があります。良い結果にならない場合は、テクスチャの色諧調を確認してください。画像加工ソフトなどで8bit諧調に変更してから読み込みなおしてください。
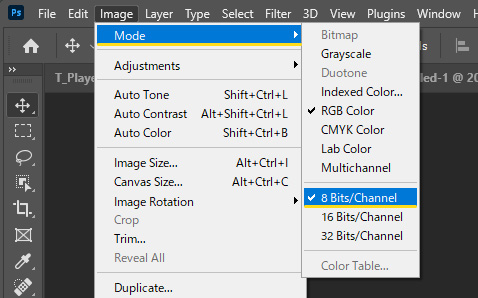
PhotoShopの場合は、「イメージ」>「モード」から確認/変更ができます。

読み込めるテクスチャは、公式ドキュメント参照≫ Unreal Engine のテクスチャ
- .bmp
- .float
- .jpeg
- .jpg
- .pcx
- .png
- .psd
- .tga
- .dds (Cubemap or 2D)
- .exr (HDR)
- .tif (TIFF)
- .tiff (TIFF)
ドット絵の場合は、.png が扱いやすいと思います。
ポストプロセス設定
前提の確認ができていれば、あとは、「ポストプロセスの設定」を調整すれば、正しい色味表現になります。
レベル空間上に、ポストプロセスボリューム(PostProcessVolume)があるのを確認します。無ければ追加してください。
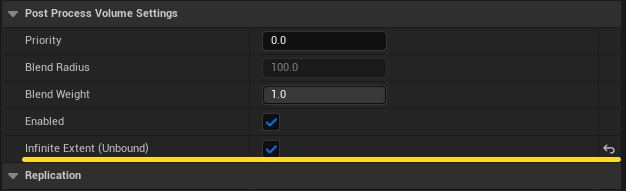
まず、最初にここは確認します。(だいぶ下にあります。)

- Infinite Extent (Unbound) にチェックを入れてください。(ポストプロセスを確実に反映する設定。)
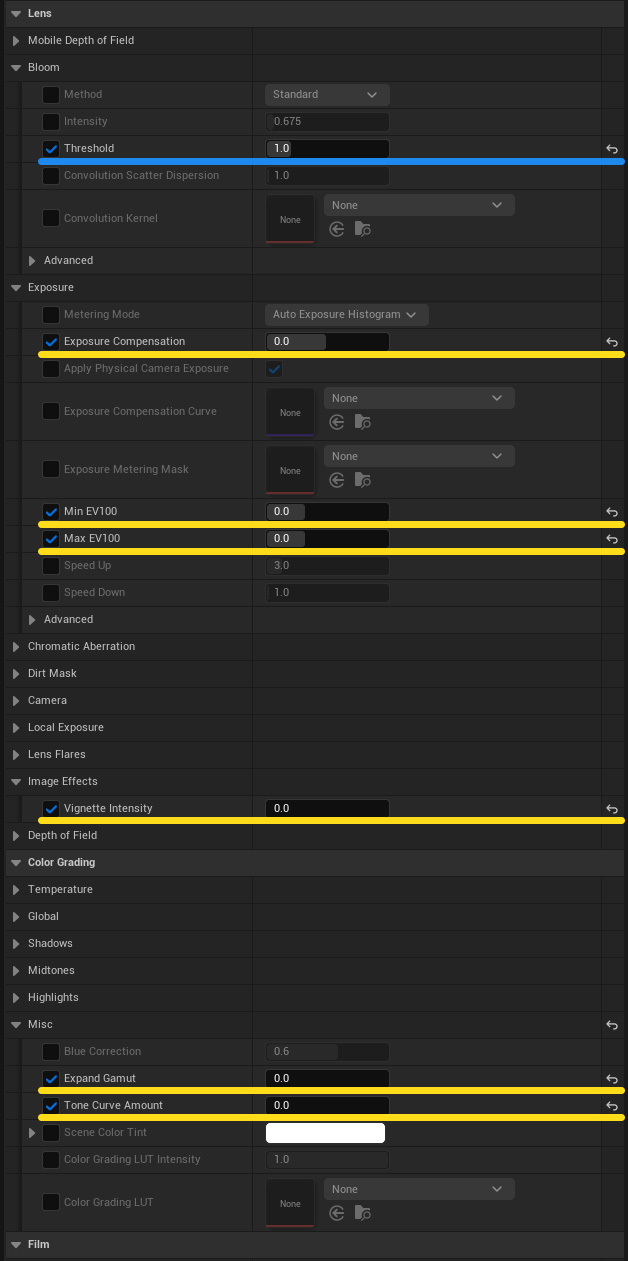
本題は以下になります。
確認箇所は以下。黄色線は重要。青線は好みにより数値を変えてもいい。

- Bloom しきい値(Threshold) 「1」 光らせたい場合は、マイナス側の数値に。
- 露出補正(Exposure Compensation) 「0.0」
- Min EV100 「0.0」
- Max EV100 「0.0」
- ビネット効果強度(Vignette Intensity) 「0.0」
- 色域拡張(Expand Gamut) 「0.0」
- トーンカーブ量(Tone Curve Amount) 「0.0」
以上の7か所の確認をします。
これで、大抵の場合は、問題がなくなると思います。
プロジェクト設定を追い込む。
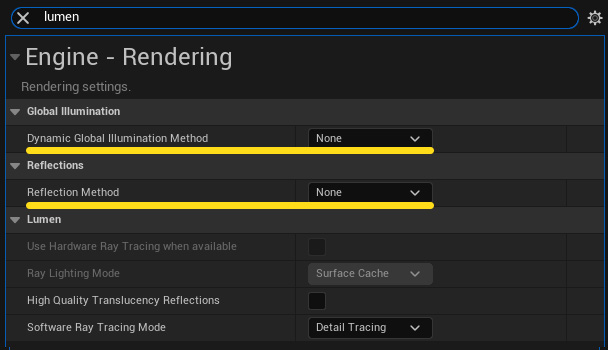
色味自体には大きな影響はないですが、Lumenを切っておいた方が良いと思います。負荷的に。

- グローバルイルミネーション
- 反射
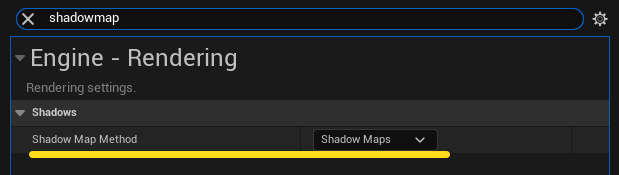
2Dの場合Virtual Shadow Maps (Beta) は、切っておいてもいいような気がする。負荷的に。

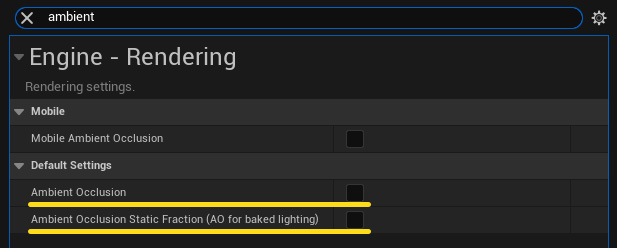
アンビエントオクルージョンも、必要ない場合が多い。

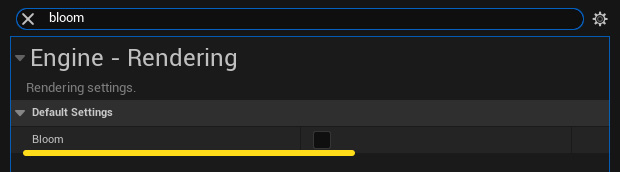
完全なレトロゲームを目指す場合は、ブルームも切っていいかも。

ぼんやり光らせたくない人は、Bloom 切る。
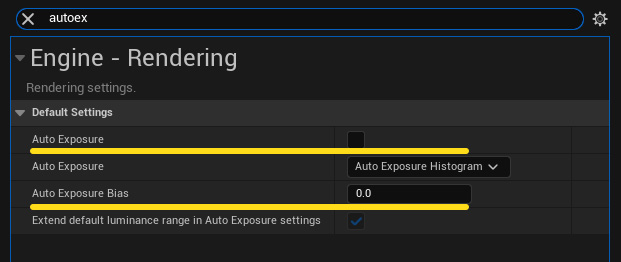
自動露出補正(Auto Exposure)は、ポストプロセス側でいじるので、プロジェクト設定側で変えなくてもいいですが、切っておいてもいいのと、自動露出バイアス(Auto Exposure Bias)も0にしとくのもいい。

これくらいでしょうか。
あとで、気づいたのあったら、追加します。